 |
Sketch et Gimp: un mariage de
raison
Par André Pascual |
 |
Sketch et Gimp: un mariage de
raison
Par André Pascual |
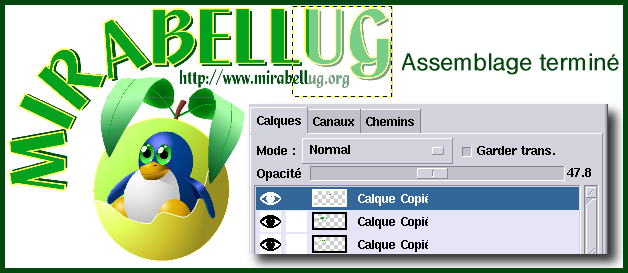
Au fur et à mesure qu'un calque
est positionné, on retablit son opacité. Ci-dessous, l'image
est reconstituée, le dernier calque à être mis en place
est encore semi-transparent et se trouve au sommet de la pile des calques
comme il a été dit précédemment.
Il ne reste plus alors qu'à Aplatir
l'image (fusionner les calques en un seul), à la retailler pour
enlever les blancs de garde inutiles (outil de rognage) et à la
redimensionner à la taille voulue avec >Image>Echelle de l'image

Conclusion
A l'évidence, il apparaît
qu'une image se devrait toujours d'être lissée, que son origine
soit vectorielle ou bitmap.
Sketch n'autorise pas encore le lissage,
et quand bien même nous disposerions de la version en cours de développement,
il serait cependant nécessaire d'effectuer une capture de l'écran
si le logiciel ne devait pas proposer également une exportation
au format bitmap.
Il ne reste donc qu'à espérer
que l'équipe de développement de Sketch louche du côté
d'Illustrator ou, si l'on veut rester Linux jusqu'au bout, vers Artstream.
Celui-ci propose en effet une solution élégante d'impression
dans un fichier. Il s'agit en fait d'une exportation en jpeg ou png à
la résolution de son choix. Une image Artstream, avec tous ses dégradés
de couleurs et de transparence, ses effets d'estompage et de peinture vectorielle,
donne ainsi de superbes rendus en bitmap.
En attendant, comme il hors de question
de se passer des loyaux services de Sketch, il ne reste que la débrouille
et les recettes personnelles.
Je vous offre celle-ci qui, bien que fastidieuse
à mettre en oeuvre, permet de très bons résultats.
André PASCUAL
<andre@linuxgraphic.org>
|
|