

| 📰 Title: | GDevelop | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Development | 🚦 Status: | 05. Tested & Working (status) |
| 🏷️ Category: | Development ➤ Engine ➤ 2D & 3D ➤ Misc. | 🌍️ Browser version: | |
| 🔖 Tags: | Development; 2D & 3D engine; GDevelop engine; Prototyping; Easy To Use; HTML5; Javascript; Web Publishing; Editor; Cloud projects; Asset Library; Built-in tutorial; Multi-platform | 📦️ Package Name: | gdevelop |
| 🐣️ Approx. start: | 2010-01-24 | 📦️ Arch package: | |
| 🐓️ Latest: | 2023-05-26 | 📦️ RPM package: | |
| 📍️ Version: | Latest: 5.1.164 / Dev: 29fc059 | 📦️ Deb package: | |
| 🏛️ License type: | 🕊️ Libre | 📦️ Flatpak package: | |
| 🏛️ License: | MIT / Additional paid features | 📦️ AppImage package: | |
| 🏝️ Perspective: | Third person | 📦️ Snap package: | |
| 👁️ Visual: | 2D & 3D | ⚙️ Generic binary: | |
| ⏱️ Pacing: | Real Time | 📄️ Source: | |
| 👫️ Played: | Single | 📱️ PDA support: | |
| 🎖️ This record: | 🕳️ Not used: | ||
| 🎀️ Game design: | 👫️ Contrib.: | goupildb & Louis | |
| 🎰️ ID: | 15503 | 🐛️ Created: | 2018-11-01 |
| 🐜️ Updated: | 2023-05-29 |
| [en]: | A libre (with additional paid features), multi-platform game engine & IDE, dedicated to the creation of multi-platform and/or HTML5 2D (and even 3D) games without programming knowledge, via an intuitive and powerful event-based system. The games created are royalty-free and license-free. In addition to its event-based system, it implements the JavaScript language to allow advanced users to extend its possibilities. It offers a resource manager (images, sounds, fonts, and access to a resource pack store), a scene editor (to position objects), an object editor (object creation), a layer editor (display layers), and an event editor (conditions & actions). | [fr]: | Un moteur de jeu et un IDE libre (avec des fonctionnalités supplémentaires payantes) et multi-plateforme, dédié à la création de jeux 2D (et même 3D) multi-plateforme et/ou HTML5 sans connaissance en programmation, via un système intuitif et puissant basé sur les événements. Les jeux conçus sont libres de royalties et de licence. En plus de son système d'évènements, il implémente le langage JavaScript pour permettre aux utilisateurs avancés d'étendre ses possibilités. Il offre notamment un gestionnaire de ressource (images, sons, polices, et l'accès à un magasin de packs de ressources), un éditeur de scène (pour positionner les objets), d'objets (création d'objets), de calques (couches d'affichage), et d'évènements (conditions et actions). |
|---|
| 💡 Lights on: | 🦺️ Work in progress: | ||
|---|---|---|---|
| 📰 What's new?: | 💎 New features | 💥️ New version published (to be updated): | |
| 🎨️ Significant improvement: | 🚧️ Some work remains to be done: | ||
| 🕳️ Not used2: | 👔️ Already shown: |
🏝️ Trailer: (202108),
🦉️From Devs: (202111),
📰 Progress: Gamefromscratch (5.1.161/202305),
🕯️ How To: (202111), (202205), [fr](5/202201),
🎮️ Showcase:
• Miko Adventures Puffball (202104), The Mighty Rune (202006), Lil BUB's HELLO EARTH! (201606),
• 💥️Stranded on a Raft (202304), 💥️Ball Challenge 2 (202205), 💥️Gods From The Abyss (202303),
🏡️ Website & videos
[Homepage] [Dev site] [Features/About] [Screenshots] [Videos cv(5.1.161/202305) pv(5.1/202210) pv(5/201809) pv(5/201806) t(202108) t(201810) ts(202xxx) gd(202111) gu(202xxx) id(202xxx) r(202xxx) lp(202xxx) d(202104) d(202006) d(201606) d(202304) d(202205) d(202303) d(202201) d(202110) d(201703) d(202203) d(202002) d(201908) d(201505) ht(202111) ht(202205) ht(202202) ht(202008) ht(201812) ht(202002) ht(201909) ht(201706) ht[fr](5/202201) ht[fr](201703) ht[fr](201608) ht[de](202xxx) ht[ru](202xxx) ht[pl](202xxx) ht[cz](202xxx) ht[sp](201809) ht[pt](202xxx) ht[it](202xxx) ht[tr](202xxx)] [WIKI] [FAQ] [RSS] [Changelog 1 2 3]
💰 Commercial: [Itch.io] - Name your own price
🍩️ Resources
• GDevelop Examples: [Itch.io (GDevelop Examples)]
🛠️ Technical informations
[Open Hub] [PCGamingWiki] [MobyGames] [Showcase] [itch.io (Top Games made with GDevelop)] [GDevelop issues (💥️ Watermark enabled by default & how to disabled it)]
🐘 Social
Devs (GDevelop Team [fr] [en]): [Site 1 2] [Chat] [mastodon] [twitter] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
Devs (Florian Rival (4ian) [fr] [en]): [Site 1 2] [Chat] [mastodon] [twitter] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
The Project: [Blog] [Forums] [mastodon] [twitter] [Facebook] [PeerTube] [YouTube] [PressKit] [reddit] [Discord]
🐝️ Related
[Wikipedia (GDevelop) [fr] [en] [de]]
📦️ Misc. repositories
[Repology] [pkgs.org] [Arch Linux / AUR] [openSUSE] [Debian/Ubuntu] [Flatpak] [AppImage 1 (author's repo) 2] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB] [GameFromScratch]
🕊️ Source of this Entry: [Gaming on Linux (20181101)]
🐘 Social Networking Update (on mastodon)
🛠️ Title: GDevelop
🦊️ What's: A libre (w/ extra paid feat.) game engine w/ a low learning curve
🏡️ https://gdevelop-app.com
🐣️ https://github.com/4ian/GDevelop
🦉️ https://mastodon.gamedev.place/@gdevelop
🔖 #LinuxGameDev #LibreGameEngine #EasyToUse
📦️ #Arch #RPM #Flatpk #AppIm
📖 Our entry: http://www.lebottindesjeuxlinux.tuxfamily.org/en/online/lights-on/
🥁️ Update: 5.1.164
⚗️ New features 💎
📌️ Changes: https://github.com/4ian/GDevelop/releases/tag/v5.1.162
🐘 From: 📶️ https://github.com/4ian/GDevelop/releases.atom
📰(5.1.161) https://invidious.lunar.icu/gfxdbNn4xq4
🏝️ https://invidious.lunar.icu/1RpH9VQjwNY
🦉️ https://invidious.lunar.icu/va9GqIbK_SA
🎮️ https://invidious.lunar.icu/S_Gzb61ZrNM
🎮️ https://invidious.lunar.icu/0d-0Nyvs4Ko
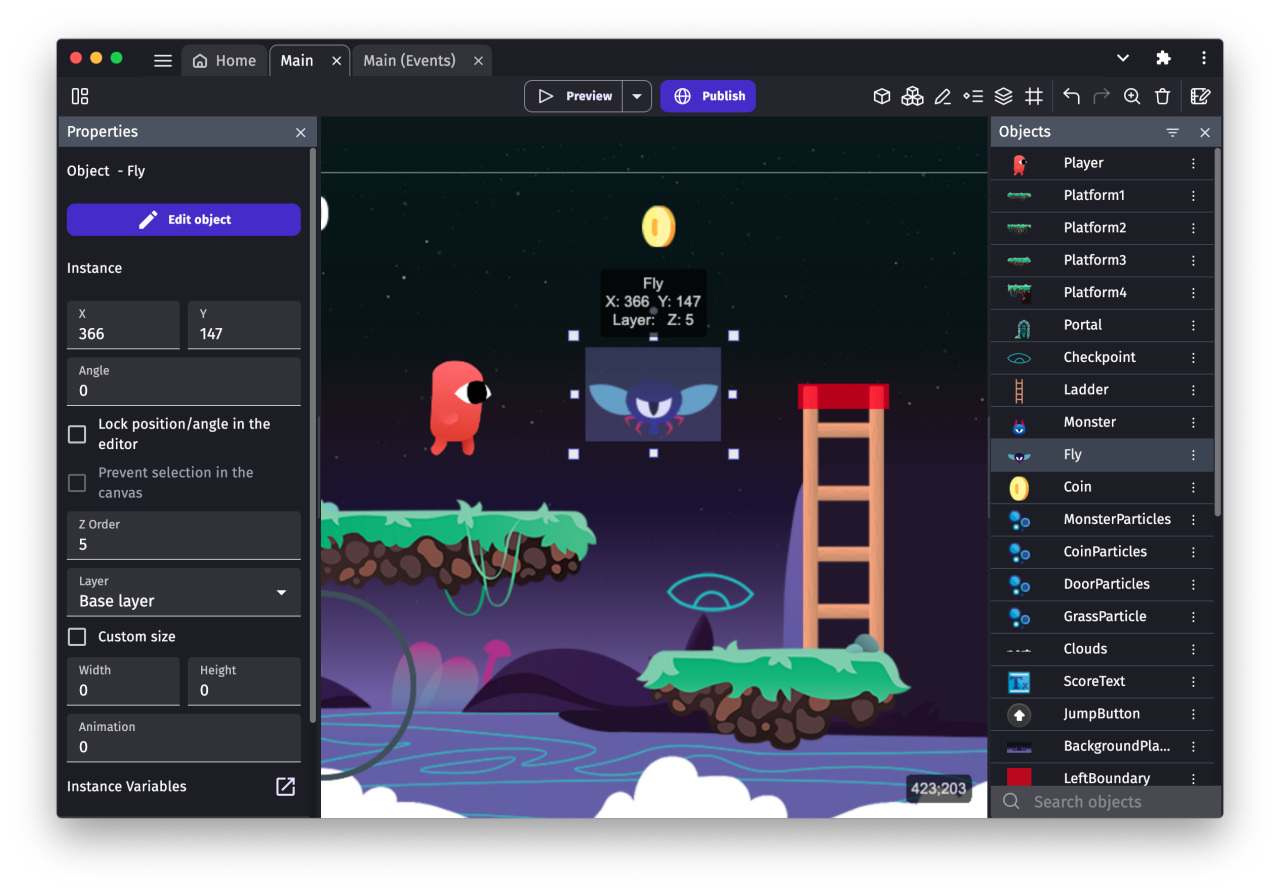
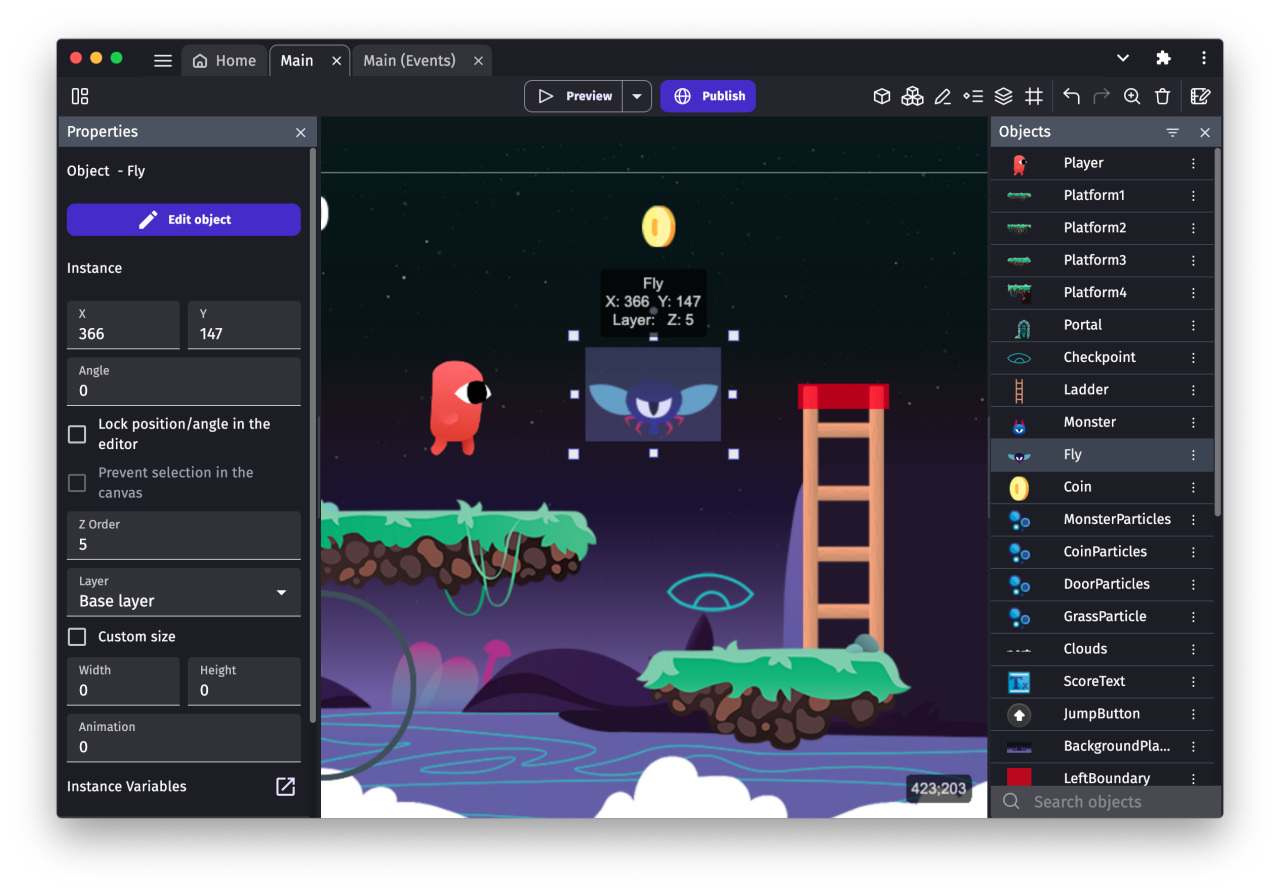
🕶️ Its UI showing in the center a platform game in development, on the right side an "Objects" menu - allowing to select objects, and on the left a "Properties" menu allowing to modify the properties of the selected object
GDevelop is a libre (with additional paid features), multi-platform game engine & IDE, dedicated to the creation of multi-platform and/or HTML5 2D (and even 3D) games without programming knowledge, via an intuitive and powerful event-based system. The games created are royalty-free and license-free. In addition to its event-based system, it implements the JavaScript language to allow advanced users to extend its possibilities. It offers a resource manager (images, sounds, fonts, and access to a resource pack store), a scene editor (to position objects), an object editor (object creation), a layer editor (display layers), and an event editor (conditions & actions).
📕🐧"A libre game engine with a low learning curve"🐧📕
Fast and Easy Game-Making App
Make games with GDevelop, a no-code, open-source, free, and easy game-making app.
☑ An Easy, Intuitive Way to Make Games
What makes GDevelop unique and so easy to use is the event system. Events are a powerful way to express the logic of your game, without having to learn a programming language.
☑ Easily Publish Your Games to Android, iOS, Steam, and More
Games created with GDevelop run anywhere and can be exported in a single click. On the web, as a mobile app for iOS and Android, publish on Steam, Facebook Gaming, Itch.io, Newgrounds, the Microsoft Store...
☑ Make amazing, successful games
Unleash your creativity with GDevelop and create all kinds of games: platformers, shoot’em up, strategy, 8-bit, hyper-casual games... the sky is the limit.
With GDevelop, you can make simple projects for fun, create ambitious indie games like Ball Challenge 2, Stranded On A Raft, Miko Adventures Puffball, Lil BUB’s HELLO EARTH, Hyperspace Dogfights, or even build the next hit, grossing 1-million downloads like Vai Juliette!
☑ Unlimited Possibilities
Express your ideas, big and small: you can prototype new features in your games in minutes, and refine them without limits. Making games has never been so easy and fast, with the visual editors provided by GDevelop. Want to go even further? You can extend the game engine with JavaScript.
☑ Game Development Tutorials
Learn how to use GDevelop step-by-step or get help with a specific feature. We have game-making tutorials for beginners and the wiki has complete documentation for the app.
☑ Free and easy game maker
Make and publish your games with GDevelop. Start with our tutorials and discover tons of examples inside the app.
🌍️ Wikipedia:
GDevelop is a 2D cross-platform, free and open-source game engine, which mainly focuses on creating PC and Mobile games, as well as HTML5 games playable in the browser. Created by Florian Rival; a software engineer at Google, GDevelop is mainly aimed at non-programmers and game developers of all skillsets, employing event based visual programming similar to engines like Construct, Stencyl, and Tynker.
As it is distributed under an open-source license, GDevelop has found use in games education, ranging from primary school to university courses. It has also been used by educators and researchers to create learning and serious games.
Game Creation without Programming Languages
One of GDevelop's primary goals is to allow creators to make video games without using any programming languages. This is primarily done through three methods:
Event-based logic
GDevelop's primary focus is to allow all users to create games without code or a programming language. This is accomplished via an Event system, which creates logic by monitoring for Conditions on when to trigger, and actions to take once the event conditions are met. The majority of events are presented in normalized language, so creators can avoid having to understand coding concepts found in many programming languages.
Behaviors
Behaviors allow for advanced combinations of pre-built functions and events to add logic like physics-based movement, pathfinding, acting as a platform or platform character game, allowing to move the object with the mouse or touch, transitions, etc. Behaviors can be added to game objects, and the same object can have several behaviors. Behaviors can also be created using the Event system - allowing users to extend the existing set of behaviors without coding.
Easy content pipeline
All game content, such as character art, backgrounds, text, etc, can be added directly through a point and click interface in the editor. Some example content types are Sprites, Tiled Sprites, 9-Patch (Panel) Sprites, Text Objects, Text Objects with BBText support, Shape Painters, and more. Music and Sounds can be imported directly into the events that utilize them.
Other Features
GDevelop has two separate clients, Web and Local. The web client allowing for game development directly through the browser and saving to a cloud storage solution. Both versions share the majority of their feature-set. A non-exhaustive feature-set available to both clients include:
Extensions
User-made extensions can be created to allow for custom events, behaviors, or functions. Existing events can be turned into extensions from within a project's event sheet. These extensions can be shared within the IDE to the entire community and can be added within a few clicks. Extensions can also implement new engine capabilities such as Kongregate API integrations or full masking support. Extensions can do a lot of things to help improve your game's quality. Some things extensions can do are add gamepad support and cheats like the Konami code.
Javascript Language Support
Although GDevelop's primary focus is using the event system to enable development without any programming language code, a JavaScript code block can also be used in place of any event.
In addition to using JavaScript code blocks for game logic, this also allows advanced users to extend the capabilities of events by directly manipulating the engine. This opens up new horizons for any developer.
Monetization Support
GDevelop supports AdMob, Shopify, and Facebook Ads allowing for advertising in the form of video, banner, interstitial screen and link to purchase.
Shader effects
Introduced in beta 84, GDevelop currently supports effects applied to each layer of a game scene. Shaders allow for advanced graphical effects such as drop shadows, reflections, scanlines, color swapping, and much more without having to create custom art for the effect.
Built-in Content Editors
Gdevelop's IDE also has built-in editors for graphics and audio. Piskel is integrated for editing art, and JFXR is integrated for creating sound effects.
One-Click Export
Games can be exported directly to Android, Windows, Linux, and Web platforms. It is possible to make a local export that allows for manual iOS, Android, or desktop OS compiling, as well as export to platforms like Kongregate, itch.io, Google Play, etc.
Supported platforms
(...)
Un moteur de jeu et un IDE permettant la création de jeux sans aucune connaissance en programmation, par la GDevelop Team, initié par Florian Rival (4ian).
En JavaScript, C++ & TypeScript.
GDevelop est un moteur de jeu et un IDE libre (avec des fonctionnalités supplémentaires payantes) et multi-plateforme, dédié à la création de jeux 2D (et même 3D) multi-plateforme et/ou HTML5 sans connaissance en programmation, via un système intuitif et puissant basé sur les événements. Les jeux conçus sont libres de royalties et de licence. En plus de son système d'évènements, il implémente le langage JavaScript pour permettre aux utilisateurs avancés d'étendre ses possibilités. Il offre notamment un gestionnaire de ressource (images, sons, polices, et l'accès à un magasin de packs de ressources), un éditeur de scène (pour positionner les objets), d'objets (création d'objets), de calques (couches d'affichage), et d'évènements (conditions et actions).
Utilisé par ces jeux / Used by these games: Lil BUB's HELLO EARTH, Miko’s Adventures,
Application de création de jeux rapide et facile
Créez des jeux avec GDevelop, une application de création de jeux sans code, libre, gratuite et facile.
☑ Un moyen facile et intuitif de créer des jeux
Ce qui rend GDevelop unique et si facile à utiliser est le système d'événements. Les événements sont un moyen puissant d'exprimer la logique de votre jeu, sans avoir à apprendre un langage de programmation.
☑ Publiez facilement vos jeux sur Android, iOS, Steam, etc.
Les jeux créés avec GDevelop fonctionnent partout et peuvent être exportés en un seul clic. Sur le web, comme une application mobile pour iOS et Android, publier sur Steam, Facebook Gaming, Itch.io, Newgrounds, le Microsoft Store...
☑ Créer des jeux étonnants et réussis
Libérez votre créativité avec GDevelop et créez toutes sortes de jeux : plateformes, shoot'em up, stratégie, 8-bit, jeux hyper-casuels... le ciel est la limite.
Avec GDevelop, vous pouvez faire des projets simples pour vous amuser, créer des jeux indépendants ambitieux comme Ball Challenge 2, Stranded On A Raft, Miko Adventures Puffball, Lil BUB's HELLO EARTH, Hyperspace Dogfights, ou même créer le prochain hit, avec 1 million de téléchargements comme Vai Juliette !
☑ Possibilités illimitées
Exprimez vos idées, petites et grandes : vous pouvez prototyper de nouvelles fonctionnalités dans vos jeux en quelques minutes, et les affiner sans limites. Créer des jeux n'a jamais été aussi facile et rapide, avec les éditeurs visuels fournis par GDevelop. Vous voulez aller encore plus loin ? Vous pouvez étendre le moteur de jeu avec JavaScript.
☑ Tutoriels de développement de jeux
Apprenez à utiliser GDevelop étape par étape ou obtenez de l'aide pour une fonctionnalité spécifique. Nous avons des tutoriels de création de jeux pour les débutants et le wiki contient une documentation complète pour l'application.
☑ Créateur de jeux gratuit et facile
Créez et publiez vos jeux avec GDevelop. Commencez avec nos tutoriels et découvrez des tonnes d'exemples à l'intérieur de l'application.
🌍️ Wikipedia:
GDevelop est un logiciel permettant de créer tous types de jeux 2D sans utiliser de langage de programmation qui se veut accessible aux plus jeunes grâce à un système de conditions et d'action sous forme de blocs appelé événements. Le programme est entièrement gratuit et les jeux créés avec fonctionnent sous Windows, GNU/Linux ou sur le Web (jeux en HTML5) et appartiennent totalement a l'utilisateur qui a le droit d'en faire un usage commercial sans payer de royalties ou de licence.
Le code du moteur et de l'IDE qui composent GDevelop sont open-source, toutes personnes voulant y contribuer le peuvent, il est accessible sur le dépôt officiel sur Github.
Fonctionnalités
A travers les versions GDevelop contient de plus en plus de fonctionnalités. En voici un aperçu non exhaustif
Export en un clic
Un export sans outils spécialisés sous Android, Windows, GNU/Linux et pour le Web est proposé. Il est aussi possible de faire un export local qui permet de build avec Cordova sous iOS. Grâce à l'export vers le Web, il est possible de publier le jeu vers des plateformes comme Kongregate, Itch.io, Gamejolt ou autres.
Les comportements
On peut ajouter des comportements aux objets du jeu, un même objet peut en avoir plusieurs. Définissez en une fois comment l'objet doit agir en lui appliquant le comportement, appliquez le comportement sur des centaines d'objets ils agiront tous de la même manière.
Un comportement permet par exemple d'ajouter un moteur physique (celui inclut dans GDevelop par défaut est Box2D), des algorithmes pour trouver un chemin, agir comme un jeu de plateforme, permettre de déplacer l'objet à la souris ou au tactile, des transitions, etc.
Les extensions
Les extensions contiennent les événements, comportement et fonctions, aussi bien celles pour que GDevelop fonctionne que celles que les utilisateurs ont partagé pour qu'elles soient disponibles au travers d'une bibliothèque communautaire directement dans GDevelop.
Vous pourrez ajouter à votre jeu en quelques clics des événements approuvés et fonctionnels.
Les fonctions
Les fonctions permettent de créer des événements réutilisable dans n'importe quelles feuilles d’événements, événement externe, et même dans les extensions.
Javascript
L'implémentation du langage JavaScript est un point fort permettant aux utilisateurs avancés d'étendre les possibilités au-delà de la limite d'événements en manipulant directement le moteur de GDevelop. Ceci offre de nouveaux horizons pour tout développeur.
Partout où il est possible d'utiliser un événement classique, il vous est possible d'écrire du JavaScript.
Publicité
Gdevelop supporte AdMob (Google) (plateformes mobiles seulement), et Shopify, ces deux services vous permettent l'ajout de publicité sous forme de vidéo, bannière, écran interstitiel et lien pour Facebook Instant Games. GDevelop supporte Facebook Instant games. Il est donc possible de publier des jeux Facebook et d'interagir avec les services Facebook dans le jeu.achat.
Fonctionnement
Gestionnaire de projet
Lorsqu'un projet est ouvert vous y trouverez les paramètres (niveaux), les scènes et niveaux, les ressources, les feuilles de code externe, les agencements externes, les extensions et les fonctions.
On peut choisir à travers celui-ci la scène à éditer, ainsi que modifier ses principaux paramètres, comme le titre et la couleur de fond. Après avoir choisit la scène à éditer, un éditeur de scène s'ouvre pour la modifier.
Éditeur de scène
L'éditeur de scène permet d'organiser la scène en positionnant les objets voulus. Nous pouvons par exemple positionner l'objet "Héros", créer un décor en installant plusieurs objets "Fond" et "Mur", puis insérer les ennemis en mettant les objets "Méchants". L'éditeur permet de tester directement la scène comme elle sera rendue dans le jeu final en l'affichant dans une fenêtre externe (un débogueur est disponible afin d'obtenir des informations (sur les objets, les variables...) ou encore de modifier les scènes durant le déroulement de celles-ci.
Gestionnaire de ressources
L'éditeur de ressources permet de gérer toutes les images qui vont être utilisées par le jeu par l'intermédiaire des objets.
Il est possible d'utiliser les formats d'image JPG, PNG. GDevelop supporte directement la transparence intégrée aux images.
Vous y trouverez aussi les polices d'écriture (TTF, TTC), la musique, fichiers sons et musique (WAV, MP3, OGG), et les fichiers vidéos (MP4).
Éditeur d'objets
L'éditeur d'objet permet la création des objets (qui peuvent représenter le joueur, une arme, une image d'arrière-plan ou encore une barre de vie) qui seront ensuite affichés sur la scène.
Les objets peuvent, définis par les extensions, être de différents types. Par exemple, les objets "Sprite" (image animée) peuvent disposer de plusieurs animations, contenant elles-mêmes des directions (8 directions ou une seule direction qui tournera à 360°). D'autres types d'objets, tels que les objets "Texte", "Mosaïque" uniquement pour le moment, "Vidéo", "Boite 3D" (GD4), sont aussi utilisées par leur extension respective et au travers d'extensions. Le logiciel possède aussi un objet "Émetteur de particules" permettant d'utiliser des particules simplement dans le jeu.
Les objets supportent depuis un comportements (voir ci-dessus dans fonctionnalités) de jeux de plateforme.
Éditeur de calques
L'éditeur de calques permet de gérer facilement les calques ou les différentes couches qui composent la scène, un objet peut être sur un calque différent d'un autre. Par exemple une (les HUD) barre de vie fixe à l'écran ne sera pas sur les ennemis qui même calquent les entités ainsi que le héros qui se déplace.
Le placement des objets sur les différents calques se fait dans les propriétés de l'objet.
Cela permet d'ordonner plus facilement ces objets, et d'interagir avec un groupe d'entre eux en particulier (par exemple cacher le calque HUD pour cacher les HUD au lieu de cacher chaque objets un par un) via l'éditeur de scènes.
Éditeur d'événements (feuille d'événement)
L'éditeur d'événements permet de programmer grâce à un principe de conditions et actions. Chaque événement est constitué de conditions avec un autre (un objet est-il en collision, le curseur est-il sur un objet, la vitesse de l'objet est-elle supérieure à... ) et d'actions, qui seront effectuées si les conditions sont remplies (déplacer un objet, créer un objet, afficher un texte, jouer un son...).
Il est possible d'utiliser des sous-événements et d'ajouter des commentaires ou des liens vers les événements des autres scènes du jeu. Le support des boucles ou des événements-fonctions est inclus. Les conditions et actions et types d’événements sont extensibles grâce à des apports créés par la communauté.
Les événements sont améliorés en interne par GDevelop pour une meilleur optimisation lors de l’exécution du jeu.
Compilation des jeux
GDevelop permet de compiler des jeux en des jeux autonomes, ne nécessitant pas le logiciel Electron (pour GDevelopo5). La compilation permet d'exporter pour Windows, MacOS, Gnu/Linux. La compilation via Cordova permet de créer des applications pour IOS ou Android, et enfin il est possible de juste transcrire les évènements en JavaScript pour GDevelop, ou des jeux HTML pour ensuite les mettre en ligne et jouer depuis tout navigateur web récent.
Technologies
L'IDE de GDevelop 5 est écrit en en Javascript. L'interface du logiciel est en React et utilise les bibliothèques material-ui et PIXI pour le rendu. Pour modifier le projet une librairie C++ portée en WebAssembly est utilisée. Les outils Piskel, Jfxr et YarnSpinner sont inclus pour assister le development. Le tout est emballé avec Electron.
GDevelop 4 est écrit en C++ et repose essentiellement sur la bibliothèque SFML pour la gestion du multimédia et sur Widgets pour l'interface de l'éditeur. Le logiciel utilise également Boost et TinyXML.
Le moteur de jeu actuel (GDJS) est fait en Javascript pour la plus grande partie ES5 (On peut trouver des traces d'ES6 ici et la, surtout dans les extensions).
Jusqu'a GDevelop 4, il y avait aussi un moteur Natif en C++ (GDCPP) mais il a été abandonné car non-utilisable sur un navigateur et qu'il n'était plus possible de maintenir deux moteurs. Il est prévu de la supporter a nouveau quand GDJS sera assez stable et complet.
GDevApp
GDevApp est une web application permettant avec le moteur de GDevelop de faire des jeux sans programmation directement depuis un navigateur. La web app est basée sur le code de GDevelop et dispose d'une interface plus simple mais de la même puissance en interne.
GDevApp a désormais été remplacé par l'éditeur de base de GDevelop 5, qui a été reprogrammé en JavaScript et qui est du coup nativement compatible avec le navigateur (l'interface est complète et a presque toutes les fonctionnalités de l'éditeur de bureau).
(...)
🕵️ Test (5.0.0-beta55 sur Debian 64-bit), par goupildb :
🎯️ Objectif de ce test: tester son fonctionnement.
Un binaire est fourni et il fonctionne bien.
Il ne vous reste qu'à exprimer vos talents :)
👏️ ❤️ Un grand bravo et merci à ses auteurs !
💡️ Commentaires généraux:
Au fil des versions les auteurs se tournent vers un modèle à 2 vitesses : libre pour les fonctions de base (avec une petite pub pour Gdevelop au démarrage) et payant pour des fonctions supplémentaires (déverrouillage du maxi de développement d'applis mobiles, plus de projets sur le cloud, ...).